Hello Gatsby
Well it’s just over a year and a half since I moved this blog from Tumblr to Ghost, and I’ve moved it again. Ghost is great; I like its web based editor and its super easy to use, but it has a lot of downsides for me.
- I much prefer to write in Bear than Ghost’s online editor
- Its a dynamic app which requires an expensive VPS to run on (I paid $5 a month from Digital Ocean)
- I had to handle backups myself
- Updating to new versions of Ghost is a painfully manual process
- Making changes to my theme involved editing handlebars files (which is no fun)
What I wanted was a way to host the site for free (preferably with SSL), be able to easily import markdown posts from Bear, not have to worry about backups, and be able to change the sites theme with ease.
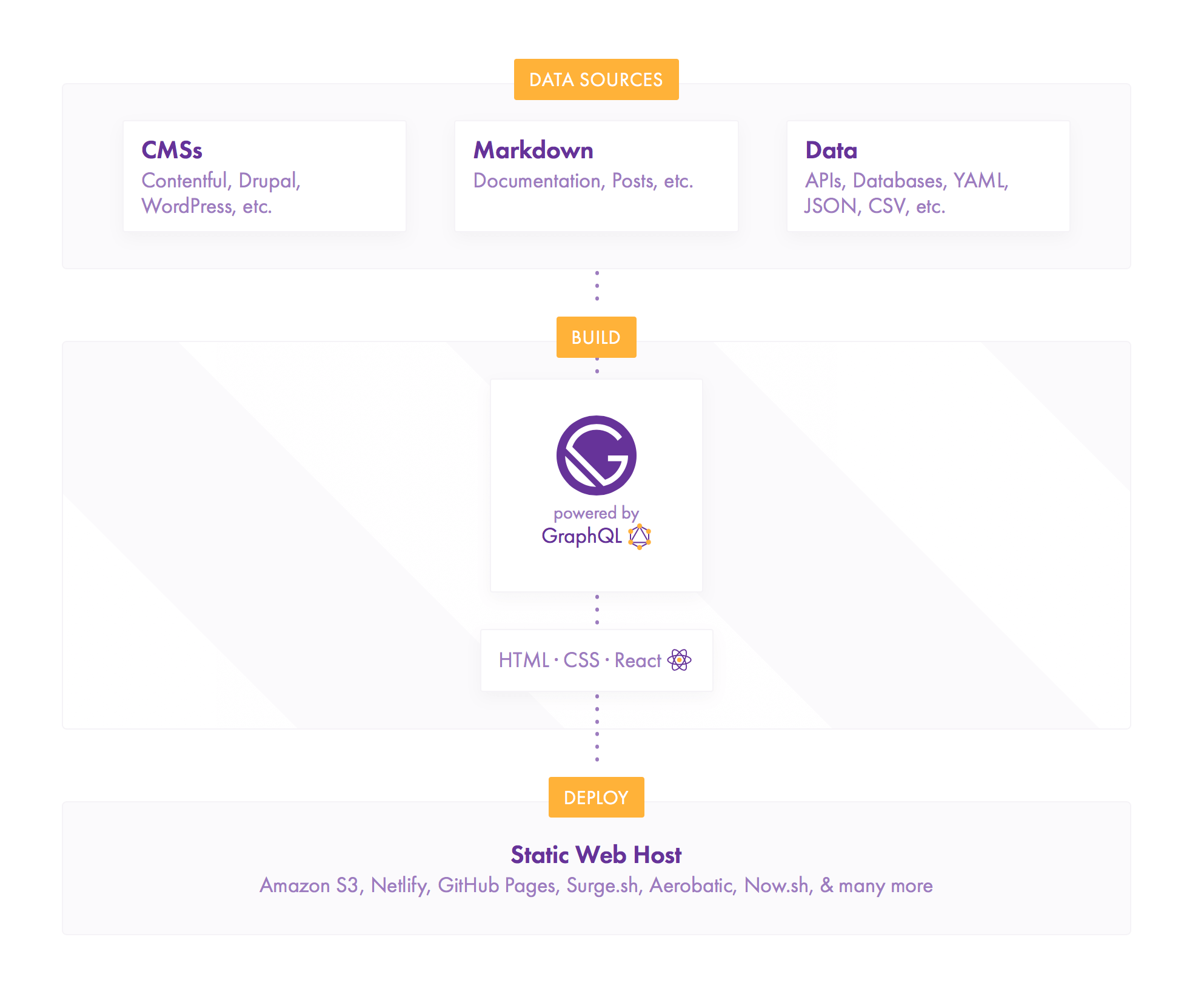
Introducing Gatsby, a static site generator for React. Gatsby can take in my markdown files, run them through a build process using a template written in React (much easier for me to change), and outputs static html that I can host almost anywhere. Backups are also a thing of the past as the posts are now stored in GitHub.

Hosting the site for free was a breeze once I was dealing with static content. The site lives on GitHub pages (which is free) with CloudFlare sitting in front (for free) giving me a speed boost with their CDN, and providing free SSL.
In short: Gatsby is fantastic for static site generation, using GraphQL to query markdown files makes theme development so quick and easy. Hosting static content on GitHub Pages could not be easier, and CloudFlares free plan is a total no brainer.
Very happy with this setup, and with getting $5 back a month.